Så publicerar du en PHP-webbplats med Heroku

Förberedelser
Om du vill följa med i denna artikel förutsätts det att du sedan tidigare skapat ett konto på Heroku. Kostnader för att använda Heroku tillkommer. Du bör ha satt upp Herokus terminal client för att kunna följa med i artiklen. I exemplet har jag valt att använda Herokus Eco Dynos Plan, kostnaden för detta är 5 dollar i månaden men kommer med vissa begränsningar som går att läsa mer om på deras hemsida.
Webbplatsen

Webbplatsen som publiceras i exemplet har en filstruktur enligt
nedan.
public
css/style.css
img/dog.jpg
index.php
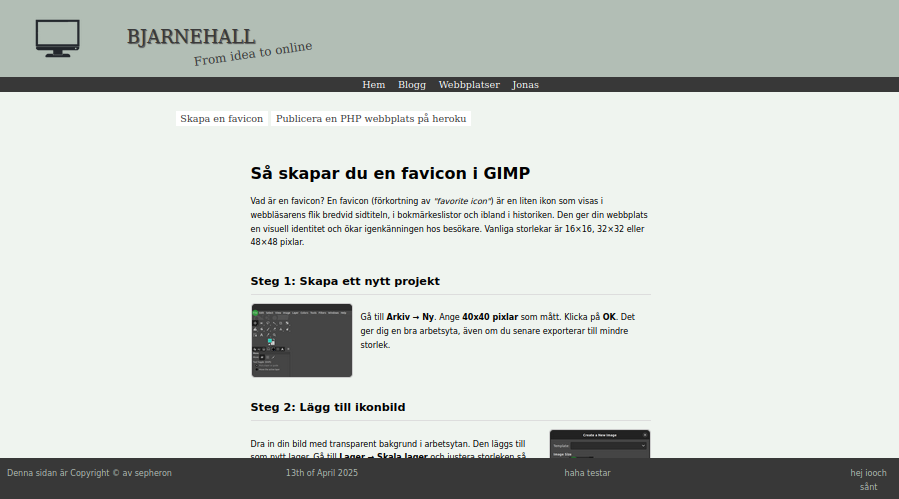
Enklaste möjliga HTML, CSS & PHP webbplats fyll index med
valfritt innehåll jag har valt att lägga upp en bild på min hund
samt skriva ut dagens datum med hjälp av php. Lite enkel
css styling för att kontrollera att det fungerar väljer jag
en större font för h1 som jag presenterar datumet i samt så väljer
jag en lila färg för denna text.
Innan publicering
Skapa en fil med namn "Procfile" i ditt root directory.
I filen skriv:
web: heroku-php-apache2 public/
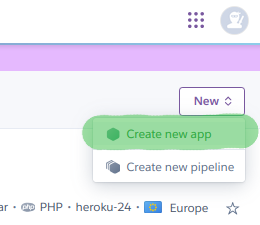
Heroku dashbord https://dashboard.heroku.com/apps
Uppe i högra hörnet klicka på "New", Välj: Create new app.


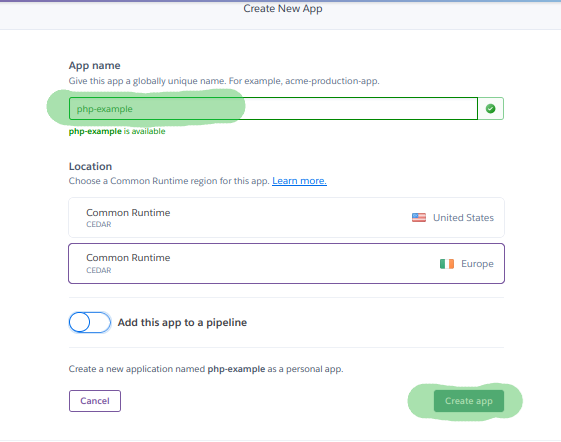
Välj ett namn för din app och klicka vidare på "Create app".

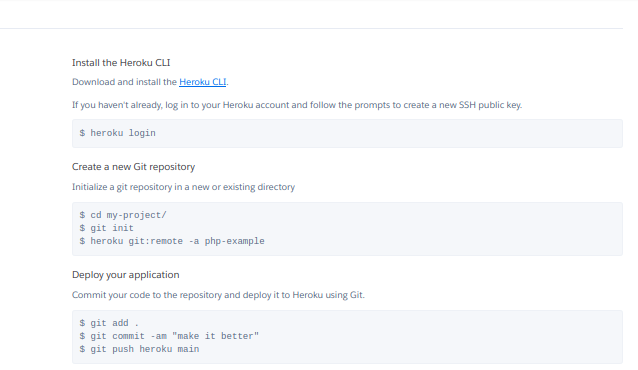
Om du valt att installera Heroku client väljer du Heroku Git och följer instruktionerna.